Welcome to our practical guide on how to make data binding work in Ext.js JavaScript Framework! Data binding is like magic glue that connects your website’s appearance to the stuff that changes on it. Ext.js JavaScript Framework is a cool tool that helps you do this easily. In this blog, we’ll walk you through the whole process in simple steps. Whether you’re a pro coder or just starting out, we’ll cover the basics.
You’ll learn how to link data to your Ext.js JavaScript Framework parts so your website can react and update smoothly. By the end, you’ll have the skills to make your web apps more interactive and dynamic. Let’s get started with Ext.js data binding!

What Is Data Binding?
Data binding is like a helpful link between a website’s look and the things that can change on it. Imagine it as a magic connection that keeps the website and the data working together smoothly. So, when something changes in the data, like a price or a name, the website automatically shows that change without you having to do anything.
In Ext.js, which is a toolkit for web developers, there’s a cool feature called two-way data binding. It means that when you do something on the website, like clicking a button or typing in a box, it updates the data. And when the data changes, it instantly updates the website. This makes your website more interactive and responsive.
What Is the Significance of Data Binding in Web Development?
Data binding is super important in web development because it makes sure your website’s look matches the changing data without you doing it all manually. It makes web and mobile apps much more dynamic and responsive, saving developers time and effort in writing complex code.
Two-Way Data Binding in Ext.js.
All types of bindings in Ext JS and Sencha Touch follow a familiar process: they use setters and updaters. One-way binding means when something changes in the ViewModel, it updates a config using its setter. Two-way binding is similar, but it uses an updater, which is like a special handler. If an updater successfully changes a config, it also changes the linked value in the ViewModel, which updates other bindings.
To make a config support two-way binding, you can use the “twoWayBindable” option. Usually, it’s used behind the scenes, but it can be handy when creating custom views or components. For example, Ext.field.Text configures its “value” to be two-way bindable like this:
twoWayBindable: {
value: 1
}
In an example with a spinner field, when its value changes, it triggers the updater, which the ViewModel intercepts. This then updates the content of a container below, all because the “html” config is linked. This works smoothly because Ext.field.Spinner is related to Ext.field.Text, which is set up to work with two-way binding for its “value.”

How to Install and Set Up Ext.js in a Development Environment?
To get the trial version of Ext JS library files, visit Sencha’s website at https://www.sencha.com. Upon registration, you’ll receive the trial version in your email as a zipped folder named “ext-6.0.1-trial.”
Extract the folder to find various JavaScript and CSS files for your application. The key JavaScript files include:
- ext.js: The core file containing all application functionalities.
- ext-all.js: A minified version of ext.js without comments.
- ext-all-debug.js: An unminified version of ext-all.js for debugging.
- ext-all-dev.js: Another unminified version, useful for development with comments and console logs.
- ext-all.js: A smaller, production-ready version.
You can add these files to your project’s JS folder or specify a direct path on your system. For CSS, theme-based files are available in different folders depending on whether you’re building a desktop or mobile application.
In your HTML file, link to the necessary CSS and JavaScript files. Alternatively, you can use a Content Delivery Network (CDN) to avoid downloading the files locally. Ext JS is compatible with various browsers, including IE 6 and above, Firefox, Chrome, Safari, and Opera, making it versatile for web development.

How to Create a Simple Ext.js Application?
Here are the straightforward steps to swiftly create an Ext JS app:
Step 1: Installing Packages from npm
Ext JS offers 30-day trial packages available on the public npm registry. You can acquire the latest Ext JS version by executing this command:
$ npm install -g @sencha/ext-gen
For existing users, Ext JS and its associated packages reside on Sencha’s private npm registry. To access it, log in to the registry and install npm using the following commands:
$ npm login –registry=https://npm.sencha.com/ –scope=@sencha
$ npm install -g @sencha/ext-gen
These commands configure npm to retrieve and install packages from Sencha‘s registry under the ‘@sencha’ scope.
Step 2: Generating the Application
In this step, we’ll create a simple two-view app that includes a home page and a grid using the following command:
ext-gen app -a -t moderndesktop -n ModernApp
Step 3: Exploring the App
Now that our project is generated, navigate to that directory using:
cd ./modern-app
To explore your app, initiate it with the following npm command:
npm start
These steps will help you quickly set free and open source back up your Ext JS application.
Sencha: Your Partner for Exceptional UI – Get in Touch!
What Are Models Used for in Ext.js?
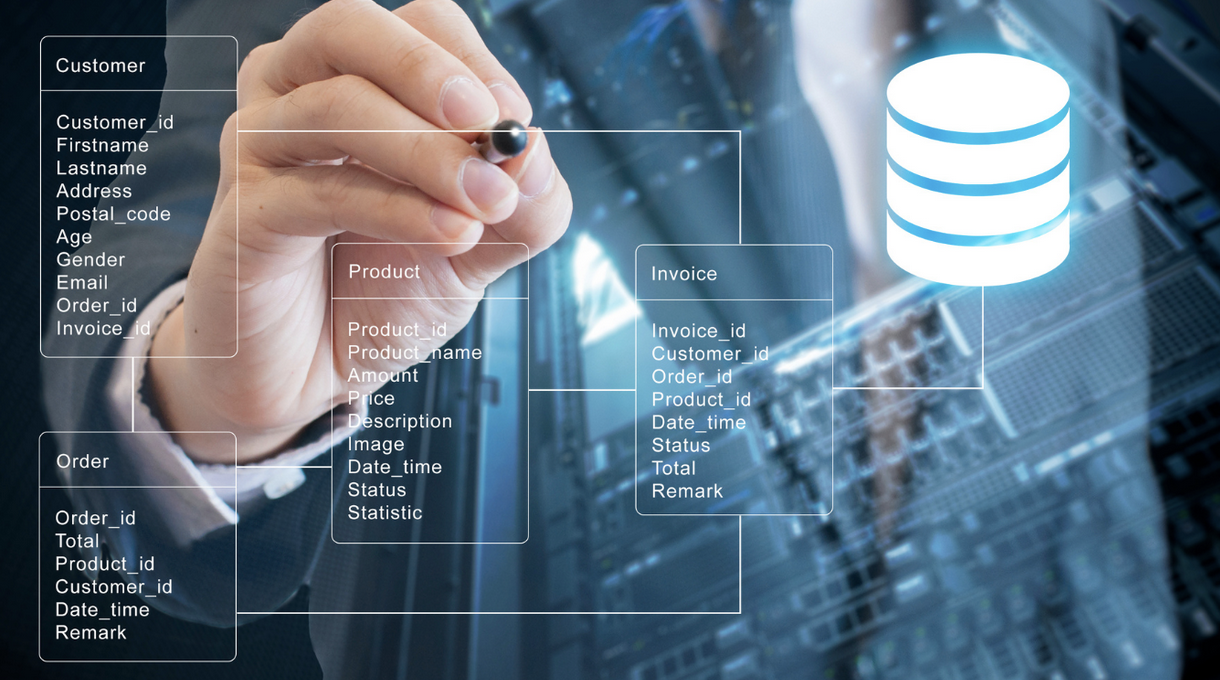
A model represents a kind of data within an application. At its core, a model consists of a set of fields and their associated data. A model comprises four key elements: Fields, Proxy, Associations, and Validations.
Fields
Model fields are specified within the ‘fields’ property as an array. Each field is described as a JavaScript object containing attributes like name and type.
Proxy
Proxies are employed by stores and handle tasks related to loading and storing model data. There are two types of proxies:
- Client proxies, which utilize browser memory or local storage for data storage.
- Server proxies are responsible for sending data to the server through methods like Ajax, JSON-P, or REST.
Associations
Models can establish connections with one another, even in small-scale applications with multiple models. Various types of associations can be created, including one-to-one, one-to-many, and many-to-one relationships.
Validations
Validations are specialized structures used to verify the correctness of data stored within specific model fields. ExtJS provides a set of standard validations, with common examples being checks for minimum or maximum field lengths.
What Is the Role of Views in Ext.js?
Views handle the visual aspect and user interface of an application. Views are composed of Components and Layouts. Each component can serve as a container for another component, enabling the structuring of the application interface as a hierarchical collection of views.
In ExtJS, various layouts are available:
- FitLayout: This layout expands the inner item to fit the boundaries of the parent container.
- VBoxLayout: It facilitates the vertical arrangement of items.
- HBoxLayout: It facilitates the horizontal arrangement of items.
- BorderLayout: This layout allows the attachment of items to one of the four sides of a window or docking them in the center.

How to Set up Data Binding Between the Model and View?
The Ext.app.ViewModel class is crucial for making data connections. Think of it like a data organizer. It’s similar to Ext.data.Model, but it handles data in a structured way, like a family tree, not just a list of facts. It also has a ‘bind()’ method to watch for changes in this organized data.
Now, about this family tree of data: it works a bit like how knowledge is passed down in a family. A child can learn from their parent, and the parent from their parent, and so on. In our case, even the “grandchildren” components can learn from higher-level components. It’s all about sharing information effectively.
Setting up data binding between the model and view in Ext JS involves a few essential steps:
- Create a Model: First, define a model that represents the data structure you want to work with. This model should include fields that correspond to the data you need to display in your view.
- Create a ViewModel: The ViewModel acts as a mediator between your model and view. It manages the data and provides a way to bind it to your view components. You can create a ViewModel in your controller or view.
- Bind Data to Components: Use the ViewModel’s ‘bind’ method to connect your model’s fields to the components in your view. For example, if you have a text field that should display a person’s name, you can bind it to the corresponding field in your model.
viewModel: {
formulas: {
fullName: function(get) {
var firstName = get(‘user.firstName’);
var lastName = get(‘user.lastName’);
return firstName + ‘ ‘ + lastName;
}
}
},
items: [{
xtype: ‘textfield’,
fieldLabel: ‘First Name’,
bind: ‘{user.firstName}’
}, {
xtype: ‘textfield’,
fieldLabel: ‘Last Name’,
bind: ‘{user.lastName}’
}, {
xtype: ‘textfield’,
fieldLabel: ‘Full Name’,
bind: ‘{fullName}’ // This is a calculated field
}]
“`
- Update Data: When you update the data in your model (e.g., when a user enters a new value), the data binding mechanism will automatically update the connected view components. Similarly, when a user interacts with view components (e.g., editing a field), the changes will be reflected back to the model.

Conclusion
Ext JS provides a smart way to link data and what you see on a webpage. By setting up models and connecting them to your webpage elements, you can make sure that when data changes. Moreover, your webpage updates automatically, and when users interact with your webpage, the changes are saved in your data.
This makes building web apps easier, improves how users experience your site, and makes it simpler for developers to create dynamic and responsive web applications. Ext JS simplifies the whole process of html code, making web development more efficient and user-friendly.
FAQs
What Is Ext.js, and Why Use It for Data Binding?
Ext JS is a JavaScript framework. It simplifies data binding, creating responsive web and mobile applications efficiently.
What Tools Do I Need for Ext.js Data Binding?
To start Ext.js data binding, you’ll need Ext.js framework, a code editor, and a web browser.
What Is Responsive Web Design?
Responsive web design adapts web components to various screen sizes, ensuring optimal user experience on desktops, tablets, and mobiles.
Is JQuery a JS Framework?
No, jQuery is not a JavaScript framework; it’s a library for simplifying DOM manipulation and AJAX requests.





Comments are closed.