Let’s kick things off with a few frightening web statistics you need to know. 88% of online customers say they won’t return to a website if it has a bad UX. 53% of mobile site visitors leave a page that takes more than three seconds to load. 75% of people judge a website’s credibility by its aesthetics.
Sitting up in your chair yet? Hopefully so. These are some scary UX truths that all SaaS business owners need to be aware of when prioritizing the build and optimization of their website. It’s an essential conversion tool that can be the make or break of your business.
Yet, it’s not all doom and gloom. In this short article, we’ll talk you through five tools you can use to lead your website to success. By the end of this piece, you’ll have five extra tools in your UX toolkit that you can rely on time and time again.
Oh, and we’ve peppered this article with a few examples of fantastic websites to inspire your creative process along the way.
Good luck!
5 tools for a successful website

Despite how great these tools are, there’s still a lot of time and talent you’ll need to put into building a website that converts. Before you begin to onboard any of the tools we list below, make sure you’ve got the people power on hand to help you bring your project to life.
1. Slite: the communication tool for remote teams
Slite is a great tool to get you started on your website creation journey. The knowledge base software can help you to get things organized, track projects, and ensure everyone is on the same page.
Remote teams use Slite for various templates to help keep all of their projects documented. See this example statement of work template as an idea for the type of templates your team can create to keep this website project on track.

1,000s of remote teams are already using Slite, including Airbnb, WeTransfer, and Spotify. What’s more, it’s not a tool that’s limited to your internal staff members. You’ll be able to share appropriate resources with external stakeholders like contractors (developers and engineers) to make sure the entire website project team is in the loop—regardless of if they’re a temporary hire or not.
2. Maze: the rapid remote testing tool
As your website project evolves, so will your ideas and ideations of the perfect website. Or, if you’re in the optimizing stage—releasing new features—this could be a great tool for you.
Maze allows users to test everything from website prototypes to website copy rapidly and gathers quantitative or qualitative user feedback for your project.
Our opening statistics are a harsh reminder of the importance of good user experience design. So, don’t leave it down to your gut feelings.

User experience is crucial to brand reputation, acquisition, and sales, and launching a website or feature that’s not ready or the best it can be is a dangerous game. Don’t leave things up to chance and get feedback from real ICPs before you put anything to the market.
Airbnb is a great example of a brand’s website that has been through rounds of testing. It’s left them with an end result that’s accessible, talks to its users, and is a joy to use. Booking is notoriously painful; however, Airbnb has managed to rewrite how we book and those feelings attached to the process.

3. The Free Website Guys: for website building
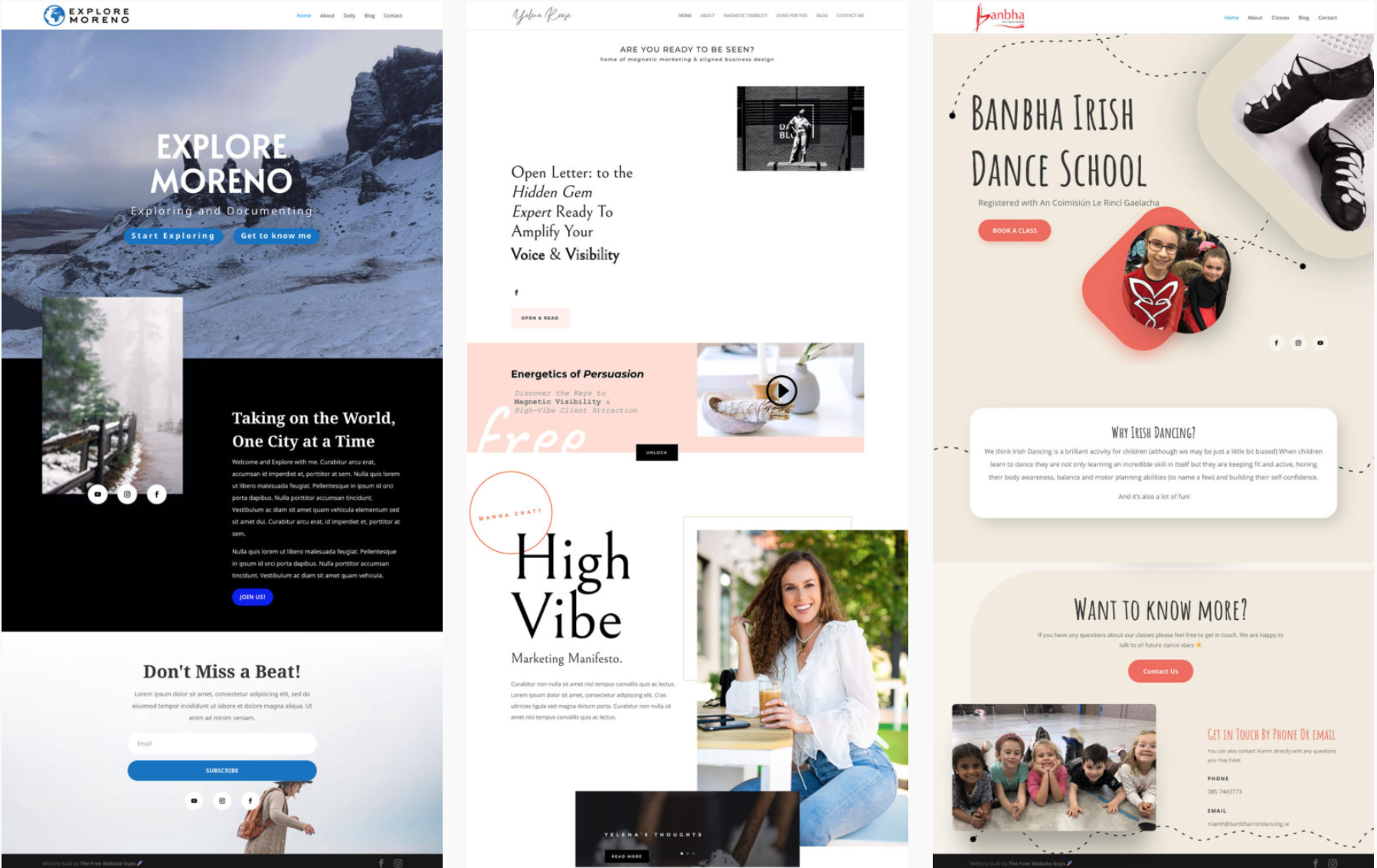
Not so much a tool, but a service that could do wonders for your website build. The Free Website Guys jump-start new businesses for free. Yes, it sounds too good to be true, and many have thought that. However, it’s a legit business and a very intriguing business model.
Rated higher than Wix and Squarespace, The Free Website Guys help small businesses succeed by building a professional, sleek website that you can choose from a template.
From there, they’ll guide you through every step of the way as they explain the ins and outs of what they’re doing, so by the time you’re ready to have your website back in your hands, you have a good knowledge of what and how you can adapt to your needs.
Take a look at some of their work, read the reviews, and if you’re just starting up, they could accept your application.

4. Ahrefs: for SEO ranking and more traffic
We all know the value SEO can bring to a website. Especially when 68% of online experiences start with a search engine and close to 93% of website traffic comes from Google. Your website optimization project must put SEO front and center.
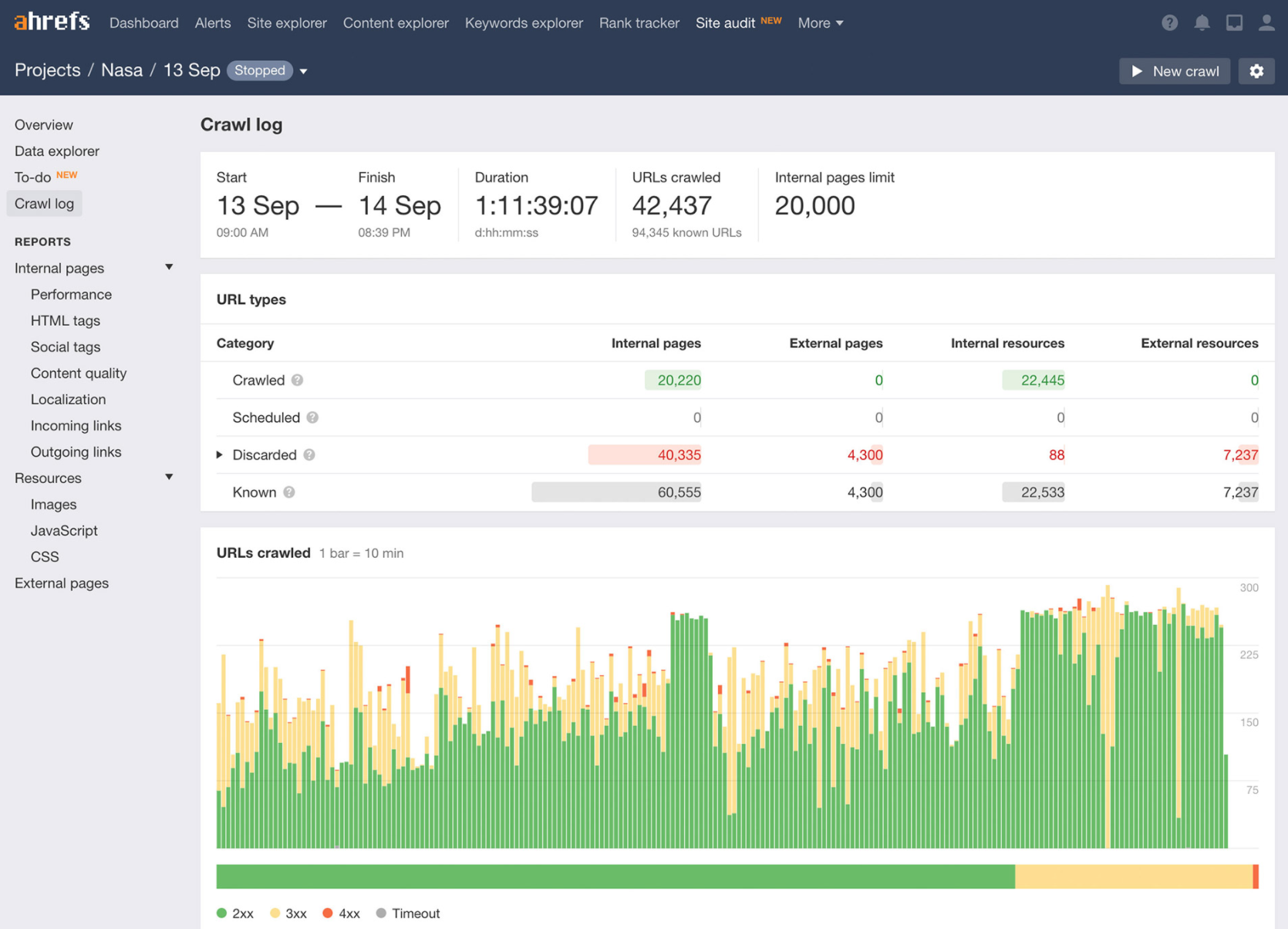
Ahrefs is the perfect tool to help you get this done. Their all-in-one SEO toolkit provides a wealth of educational material, an engaged and passionate SEO community and can help you achieve wonders when it comes to ranking.
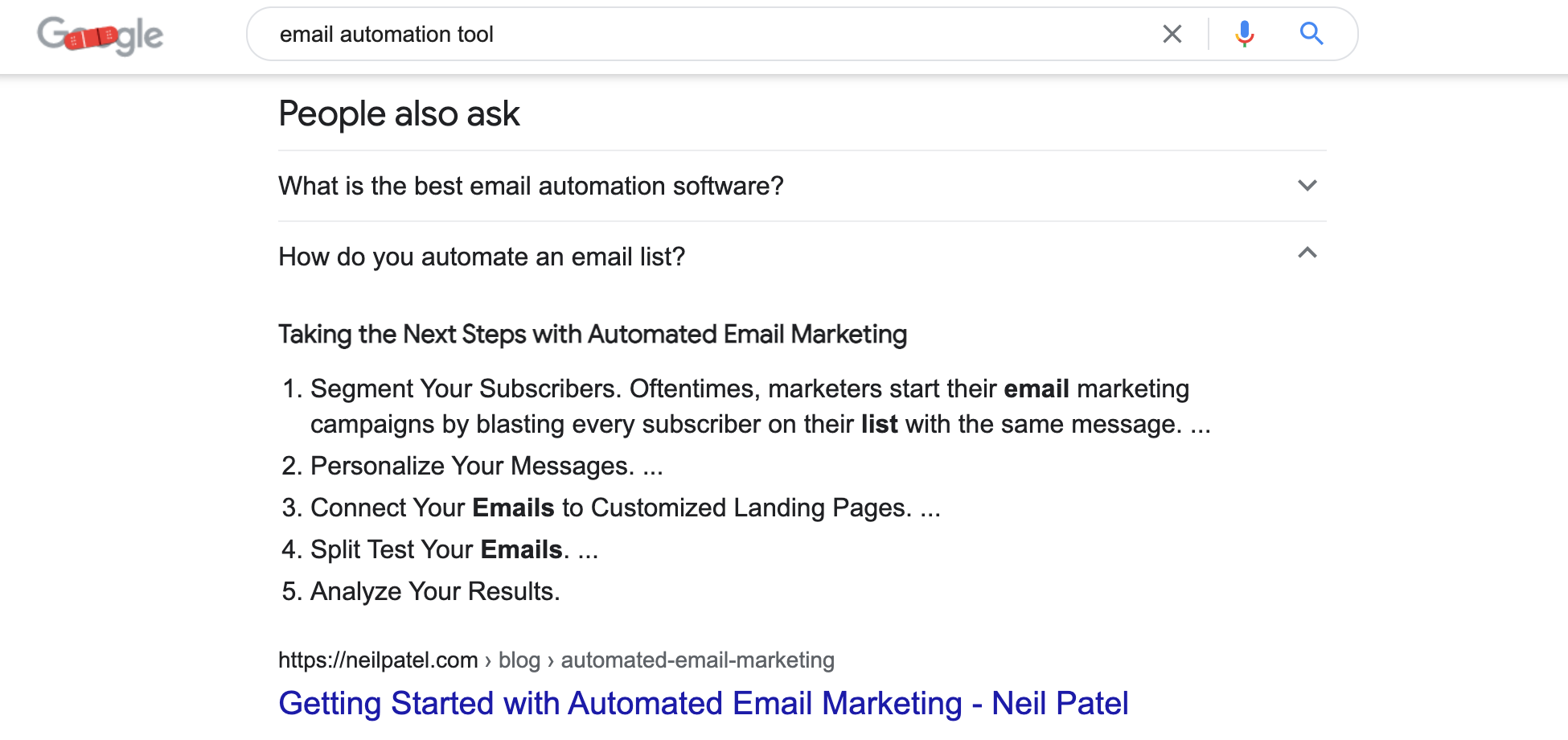
Neil Patel is clearly someone who is paying attention to SEO and using it to their advantage. Patel manages to rank on the first page of Google for just about anything relevant to their business. Take a look at this example below.

You’ll be able to do things like optimize your website, analyze your competitors, study keywords, content ideas, and track your ranking progress.

Of course, if you want to really get deep into SEO, it’s recommended you go with an SEO agency. However, for starting, Ahrefs is a fantastic springboard into the SEO world.
5. Hotjar: for understanding how users experience your website
Last but certainly not least on our list for a successful website project is Hotjar. Maybe you’ve heard of this useful tool; maybe you haven’t—not to worry, we’ll cover it all now.
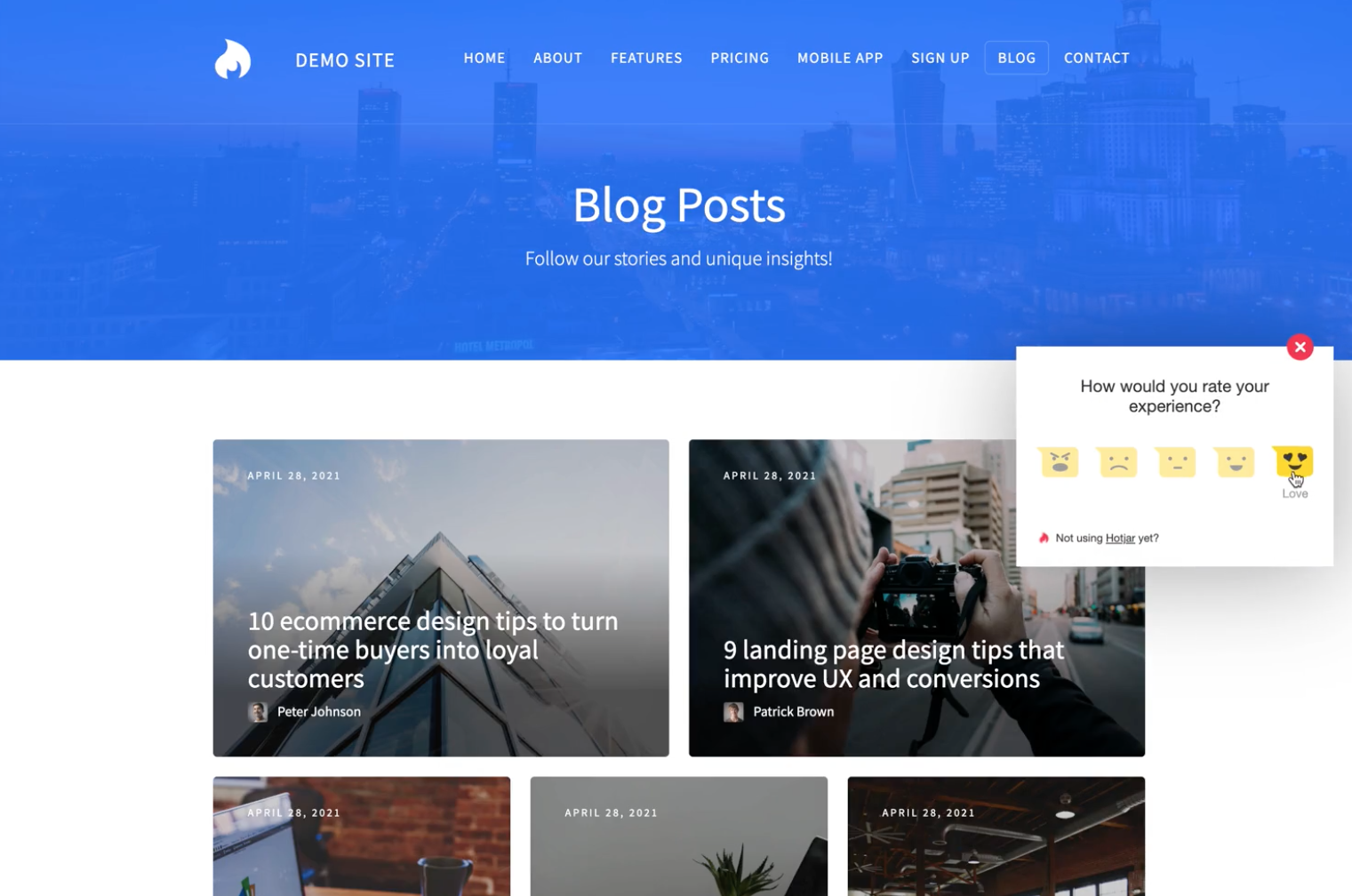
Hotjar gives you website interaction insights you can actually use to tweak and optimize your site.
Where it differs from traditional website analytics tools is its qualitative feedback. It can be (pretty) overwhelming when you’re trying to understand how people are finding your site. Web analytics tools tend to give you never-ending excel sheets showing bounce rates, clickthrough rates, as well as exits, and all of these numbers and percentages are daunting.
We’re not all built for spreadsheets!
Hotjar presents this data to you in a much more digestible way, allowing other teams in your business to capitalize on the information as well.

What’s more, the Hotjar tool allows you to provide quick polls and surveys for your users. So if your numbers are raising a red flag, you can take your research a level deeper and introduce qualitative data to truly understand why people are leaving a page or not converting.
Hotjar is a must-have tool for anyone looking to optimize their website.
6. WooCommerce Table Rate Shipping and WooCommerce Order Export: for turning your website into a proper store
Nowadays, many people decide to turn their site into a store using WooCommerce. This comes as no surprise as the eCommerce industry only continues to bloom. But, to have a successful eCommerce site, proper plugins are necessary. Here are our favorites:
WooCommerce Table Rate Shipping
Manual shipping cost calculations are prone to errors. That is why people resort to plugins such as WooCommerce Table Rate Shipping. Using this plugin’s features you can determine shipping based on weight, item quantity, destination, cart total, and so on.
The plugin also gives you the ability to create advanced shipping rules, use shipping classes and unique shipping method names, hide shipping methods, force the usage of shipping methods, and import/export them as well.
Creating a shipping rate plan that fits your business is very easy with this plugin. Plus, it even allows you to create shipping rules which are only applied to logged-in users.
Are you still exporting WooCommerce orders manually? If the answer is yes, we have a treat for you. The WooCommerce Order Export plugin enables you to export order data quickly, automatically, and even on a schedule.
You can export all the data that you need in the form of CSV reports sent to your inbox or through FTP. The columns in the reports can be reordered and sophisticated filters applied.
What’s more, this plugin has a smart feature that remembers which orders have already been exported.
Lastly, if you have the need to copy exports between stores, that is also possible.
Wrapping it all up
With that, we’ll close out the best tools and investment web design companies to succeed in your website project. These tools tell a story in themselves that’s valuable if you’ve clocked on to it already. You can’t go full steam ahead into a build without doing a few things first.
- Project planning and website prototype testing are essential chapters in your website build if you hope to achieve a great end result.
- For the website build itself, it’s okay to ask for help! You don’t have to take this project on in-house if you don’t have the bandwidth or knowledge to do so.
- Lastly, once your website is finished, think again. Websites are in a constant state of optimization if you want them to perform at their best. So, when you think you’ve got a final product, consider where you can optimize it to provide an even better and smoother experience for website visitors.
If you think we’ve missed a critical tool for a successful website project, let us know in the comments below.
Good luck with your project. Hopefully, the tools we’ve mentioned here can help you to make data-driven decisions and continue to steer your business towards a greater ROI.
Author Bio
Ray Slater Berry is the content lead at Skale. He has been working in social media, content marketing, and SEO for nine years. He specializes in the tech, innovation, design, and product sectors. He is also a published psychological thriller author with his first novel, Golden Boy.





Comments are closed.