sponsored by accessiBe
One in four American adults has some form of disability. That figure alone should prompt any business or website owner to ensure their websites are accessible to all users.
Many small businesses don’t have the time or budget to do this manually. Not to mention that the codes you put in yourself could easily break once your WordPress site updates.
That’s why we need to talk about accessiBe‘s WordPress accessibility plugin.

accessiBe’s WordPress accessibility plugin makes any WordPress site accessible and compliant with the Americans with Disabilities Act (ADA) and Web Content Accessibility Guidelines (WCAG).
Also, we would love to mention an amazing hosting platform that would go great with your WordPress website. WPMU DEV’s all-in-one WordPress platform gives you everything you need to manage, update, optimize, secure, and host client sites – all under one roof. Get 20% off any of their plans here.
In this review, we’ll take a deep dive into the installation process, functionalities, features, etc of AccessiBe’s.
Installing accessiBe’s WordPress plugin
Just because accessiBe’s plugin is AI-powered and automated doesn’t mean installing it is rocket science. It’s quite the opposite. It only takes two minutes to install the plugin.
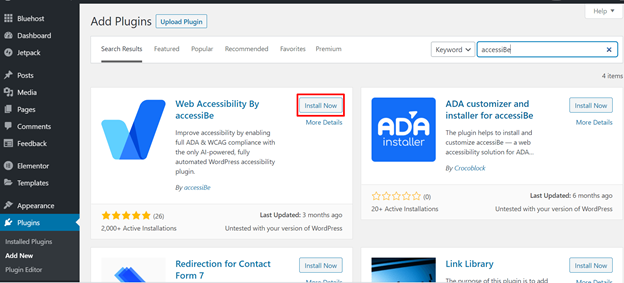
Log into your WordPress website, click “Plugins,” “Add New,” and type “accessiBe” into the search box. Install the plugin “Web Accessibility by accessiBe.”

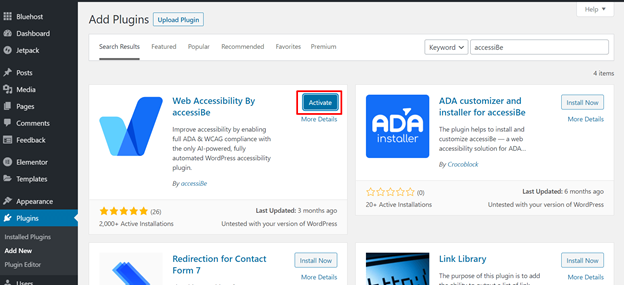
Once the plugin is installed, click “Activate.”

At that point, you’re pretty much good to go.
(You can also find the accessiBe plugin and click “Settings” to customize the accessibility button on your site.)
accessiBe’s process of making your WordPress website compliant
Once the plugin is installed and the accessibility widget appears on your site, the AI technology will scan and analyze your site.
In 48 hours tops, your website will already be compliant. At that point, the AI technology will continue scanning your site every 24 hours for new or revised content to ensure your website is compliant round-the-clock.
Notice how you didn’t: 1. Write a single code, 2. Spend much money, or 3. Take weeks, let alone months, to make your WordPress site accessible.
Pretty sweet, huh?
accessiBe’s WordPress plugin: functionality and features
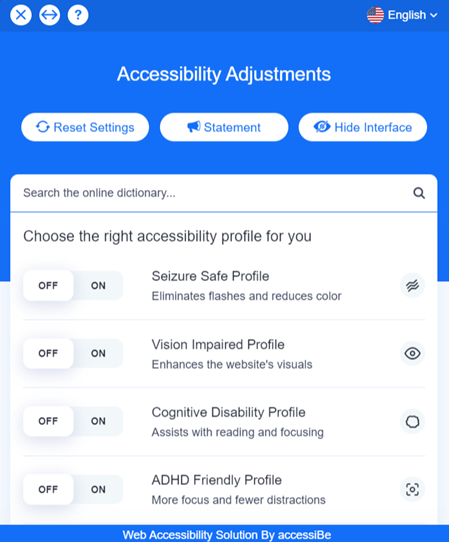
Here’s how the accessibility interface looks on your WordPress site.
The accessibility interface: Foreground application
accessiBe’s web accessibility interface is a UI adjustment tool that allows web users to tweak/adjust the site’s design to make it easier to navigate the site and consume its content. (The accessibility interface is session-based.)
Here’s how the interface looks.

When users choose an accessibility profile, the interface will automatically activate all relevant adjustments to the selected disability. For example, if a user selects “Cognitive Disability Profile,” the interface will automatically start Highlight Titles, Highlight Links, and Stop Animations.
Your users can also be more granular in how they modify your site by enabling precise adjustments. Below are the three primary categories of the accessibility interface.
Content Adjustments
The items included in this category are Content Scaling, Readable Font, Highlight Titles, Highlight Links, Text Magnifier, Adjust Font Sizing, Adjust Line Height, Adjust Letter Spacing, Align Center, Align Left, and Align Right.
Color & Display Adjustments
This includes Dark Contrast, Light Contrast, Monochrome, High Saturation, High Contrast, Low Saturation, Adjust Text Colors, Adjust Title Colors, and Adjust Background Colors.
Orientation Adjustments
The items here are Mute Sounds, Hide Images, Read Mode, Reading Guide, Useful Links, Stop Animations, Reading Mask, Highlight Hover, Highlight Focus, Big Black Cursor, and Big White Cursor.
By using the accessibility interface, all users can now easily navigate your WordPress site.
AI-Powered Process: Background Application
While the accessibility interface is visible to users, accessiBe’s AI machine learning technology works in the background. The AI handles complex accessibility adjustments, such as keyboard navigation, screen-reader optimization, etc.
There are three crucial points to remember about accessiBe’s AI machine learning technology.
- Contextual understanding of AI technology
When analyzing your website, accessiBe’s AI will learn from context what the site elements are and their purpose on the page. The AI accomplishes this by visually matching parts and behaviors to millions of previous encounters.
- Image recognition and OCR AI technologies
accessiBe’s AI will scan your images and add accurate and descriptive alternative texts (to images without alt tags). It does this by using OCR.
This bit is vital because the screen readers of your blind website visitors rely on your alt-texts to communicate to the blind user what the image is about.
- Maintaining compliance through daily scans and analysis
Making a website compliant is one thing keeping it compliant is another. However, there’s no point in creating a respectful site only for everything to break during WordPress updates, browser changes, or when new pieces of content are published.
accessiBe’s creators programmed their AI to scan all the website pages at least once every 24 hours. Also, this ensures your site remains compliant even though there are site updates or new pieces of content published.
Verdict
Considering the accessiBe WordPress plugin’s straightforward, two-minute installation process, comprehensive and intuitive accessibility features. And even considering the round-the-clock compliance it gives its users, it’s hard to imagine WordPress site owners choosing to manually code their site to make it accessible over installing this plugin.
Finally, accessiBe’s WordPress accessibility plugin is simple to use, inexpensive, and a dependable way to make a WordPress site accessible.





Comments are closed.