Despite putting in the efforts to create something unique with a WordPress website, most of the times, people end up putting similar elements, but of course, in a different way. One of the most common and popular elements is a slider.
Either you must have used it or might be thinking to go for it. Generally, slider images leave an excellent impression on your visitors. When you’re going through different websites, you might always stop to have a look at what their sliders contain, if this element is available there, right?
So, if you’re thinking to design it on your site, it’s recommended to move with a perfect strategy. After all, as much as a WordPress slider can enticing your visitors, similarly, a poorly placed or displayed one can instantly turn them off.
What Is a Slider?

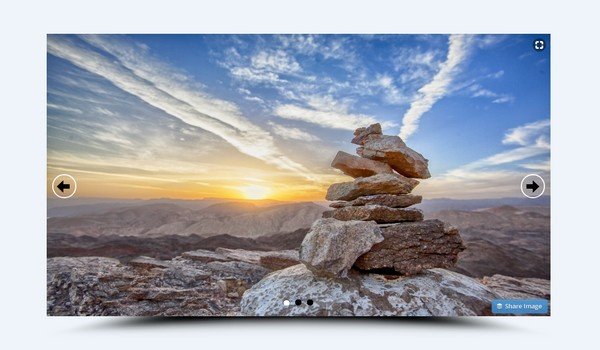
At the basic form, a slider contains multiple images, each for a different purpose. Not just that, but people have even started using this element for different types of content apart from images, such as GIFs, videos, and more.
From simple image sliders to full-screen sliders, you can get this element in different sizes and shapes. If you’re a designer, you’d definitely vouch for its compelling nature and flexibility. The visual aspect of this slider is what attracts most of the visitors.
Being a WordPress website owner, you can simply market different facets of your brand just with this one component. Hence, it not only saves space but enhances the appeal of your website as well.
Reasons to Put a Slider on Your WordPress Website
Although a majority of website users are putting up this element on their websites, there are still some such people who don’t give enough heed to it. Surely, sliders can enhance the engagement of your website by interacting with your visitors in a visually-appealing manner.
So, here are some benefits that may compel you to use a WordPress slider on your website:
- Showcases Products in A Better Way:

With sliders, it’ll become easier for you to educate your visitors about your products or services in a better way by using WooCommerce Product Slider Plugin. And hence, it will eliminate the need to scroll through other pages just to find out what exactly your brand is about.
- They Are Visually Appealing:
One of the considerable advantages of a slider is that they enhance the visual appeal of otherwise dull web pages and increase the interest of your visitors. With qualitative and relevant pictures on a slider, you’d be able to make your visitors stick around for a longer period of time.
- They Provide Instant Information:
Using sliders, you can easily display essential content pieces. With this technique, you can simply put the limelight on the latest offers and discounts. And hence, sliders help you make specific information stand out.
Types of Sliders
When you think of designing a slider for your website, you surely have several options to consider. Since sliders are available in different structures, you can choose the one that’d suit your website the best.
- Carousel:

Carousel is the type of slider that you can use if you want to display two or more images at one time.
- Standard:
This one is also known as a slideshow. This type of slider lets you display several images. However, you can only show one at a time.
- Accordion:
When you click every image, accordion sliders work like an accordion.
- Showcase:
If you want to display your bestselling product and give your visitors a sneak into other products simultaneously, then this type of slider would be appropriate for you. With this, you can focus on a single image and can display others as well.
Slider Behaviour Types
While designing a website with a WordPress slider, not just you’d have to concentrate on the slider type but the behavioral aspect as well. The slider behavior is the factor that controls how sliders are going to look on your web pages.
- Full Width:
If you want to display a slider across the web page width, you can choose this one.
- Default:
Being the most typical layout type, this one lets you display your images at the header section, similar to several well-known e-commerce sites.
- Full Page:
If not a specific section but you want to cover the entire page with a slider, then this full-screen one would be appropriate for you.
- Bar:
With this behavior, you can display a simple bar beneath the slider that can be used for captions and texts.
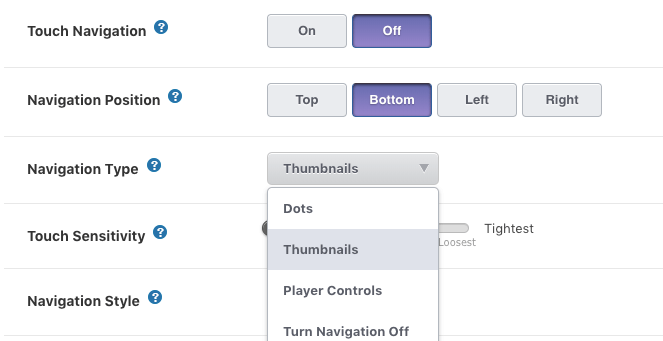
- Thumbnail:

Thumbnail lets you display a series of images or another type of content, either vertically or horizontally.
- Accordion:
If you’re selecting accordion sliders, you can choose whether to display images vertically or horizontally with this one.
How Do Sliders Work With WordPress?
Making a slider work with your WordPress website is quite an easy job. Although there are several plugins available that can help you do the job, however, you’d have to find the best from the rest.
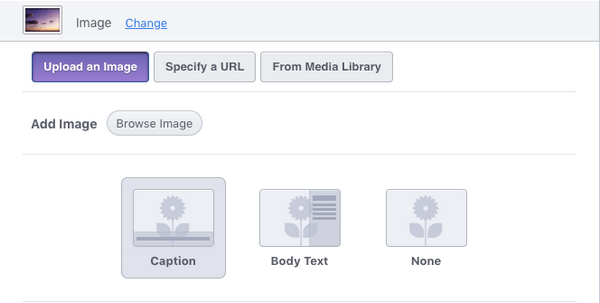
Once you’ve found the right plugin, you can then install and activate it on your site. After that, the plugin will provide you ease of designing, where you can design your own slider. It’s as easy as that.
How to Use Sliders on Your Website?

While you might be quite excited about putting up a slider element on your website, the possibility of it going wrong might be higher. So, here are some tips that will help you execute it in a correct manner.
- Use it As an Advertising Strategy:
If you want to add real-time content or if you update your website regularly, sliders would be the best tool for you. With sliders, you can post your latest events or promotional posts that you want to market the most.
However, if you want to increase the potential of leads and sales, you must ensure that you are placing the sliders above the landing page fold. If you want, you can even import images from your social media to display them on the slider.
- Use it to Explain about your Website:
Not just you can use them for marketing but to promote your entire business as well. Regardless of the content that you’re putting on the slider, with this technique, you’d be able to provide instant information about your brand or website to your visitors.
Since a slider is an attention-grabbing element, you’d have to make sure that the information you are adding is valuable, on-the-point, and concise.
- Mobile-Friendly Is Must:
It’s quite obvious that a majority of people prefer browsing through phones. Therefore, as a designer or an owner, you’d have to make sure that the slider isn’t ruining anything for your mobile users.
Just so it can appear out to be amazing, it should be responsive. When you’re using sliders, you should be cautious enough of how they appear on different screen sizes. Test and try are what you can adopt here.
- Use Thumbnails for Photo Gallery:
If there are several images, picture slideshows can be a bit tough to handle. You, from your end, can put up a lot of pictures, but what if your visitors cannot cope up with the non-stop movement?
If they’ve missed something, they won’t go back just to see that image. So, there’s a high chance of most of the images going unnoticed. If this happens, it will entirely fail the purpose of using a slider.
To resolve this problem, you can use thumbnails to make it easy for them to navigate through images and check each one of them properly.
Conclusion
Definitely, sliders have completely changed the way you might be designing your website. By using this essential element, you can ensure that your web pages are appealing enough for your target audience.
Now that you know why and how to use them, it’s time to begin your own journey with them. In the end, however, you’re using them. Make sure they don’t seem to be out-of-the-place but complement your website with ease.





Comments are closed.